Clark

Clark is an ed-tech startup bridging the education gap by providing tools to help independent educators grow their businesses. I provided design and development services to support the initial product launch and marketing campaign. I used their existing brand identity elements, including the logo, typography, colors, and illustrations, and extended them into the following deliverables.
- Marketing site design and development
- Social media marketing assets
- iOS app onboarding screens for tutors
- Sign-up flow for tutors
- Product user interface (UI) for parents
In addition to designing these assets, I engineered the UI of the marketing site, sign-up flow, and marketing email templates. I created a light design system using a customized version of the Material Web Components and a CSS utility library. This design system utilized design tokens from the brand identity to customize the components in the library.
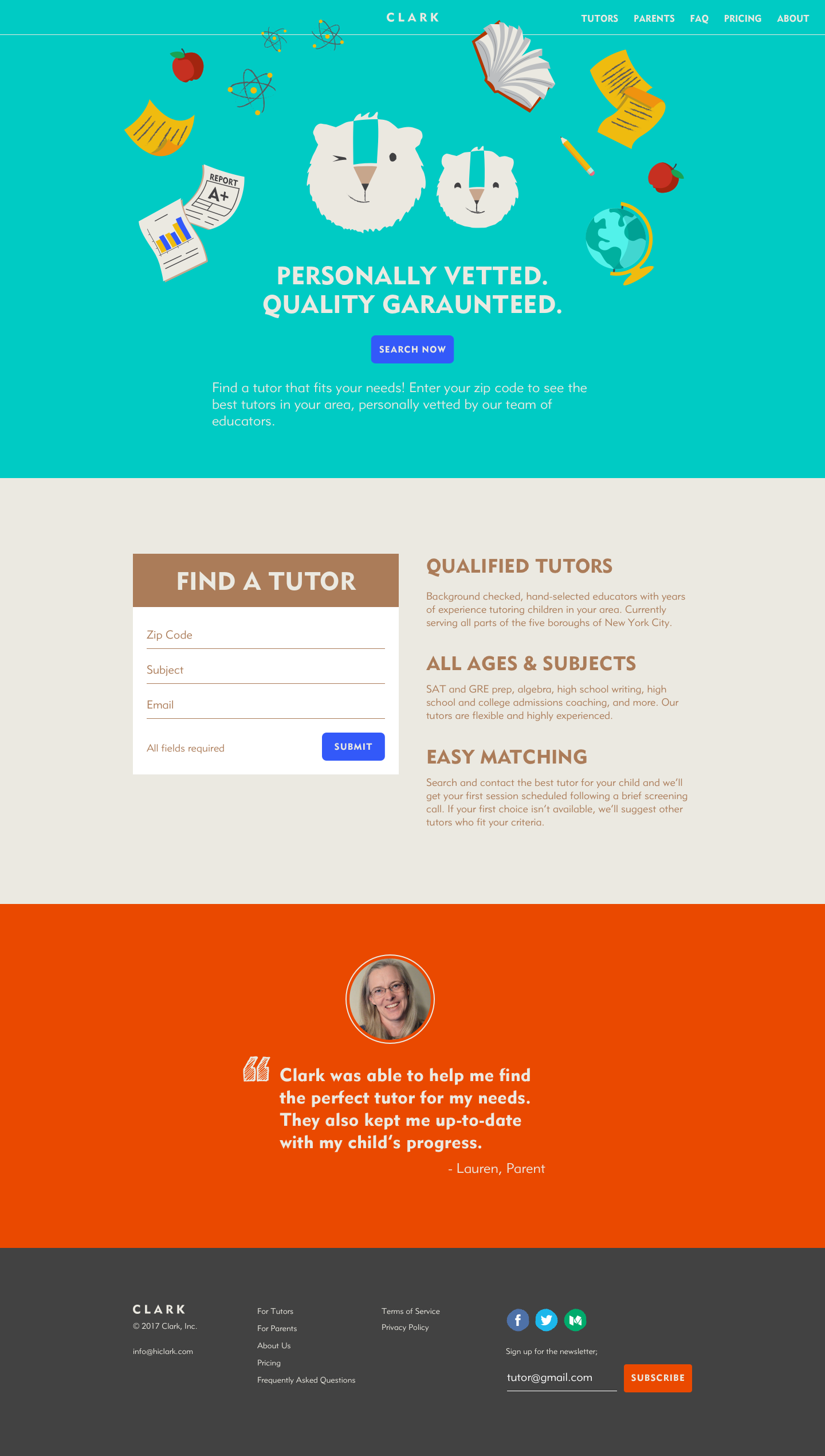
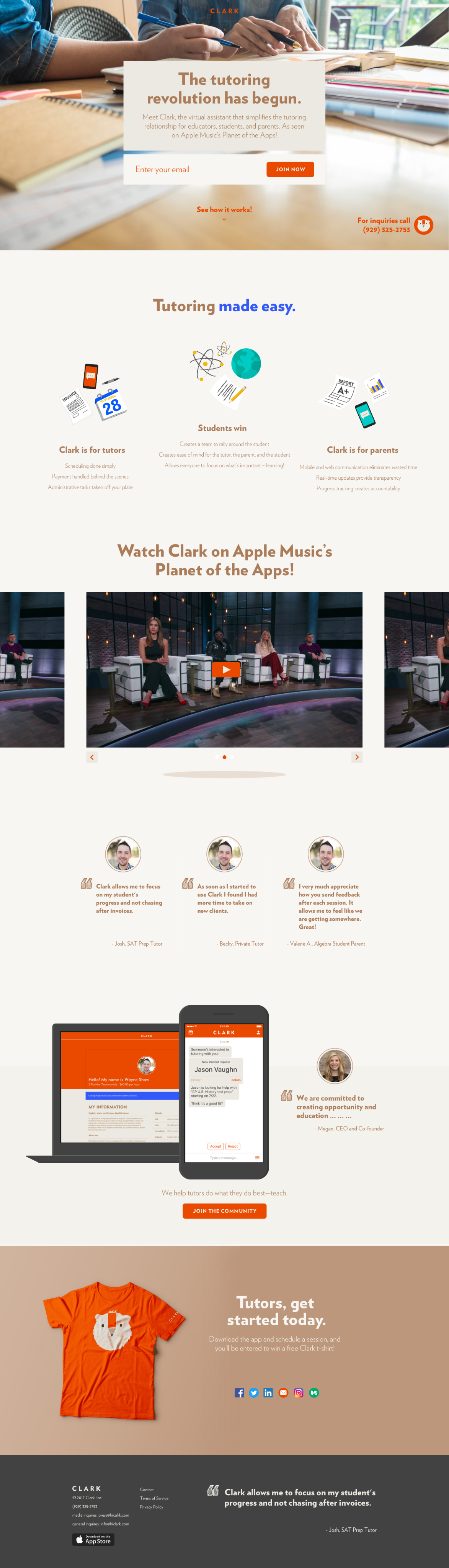
Marketing site design and development



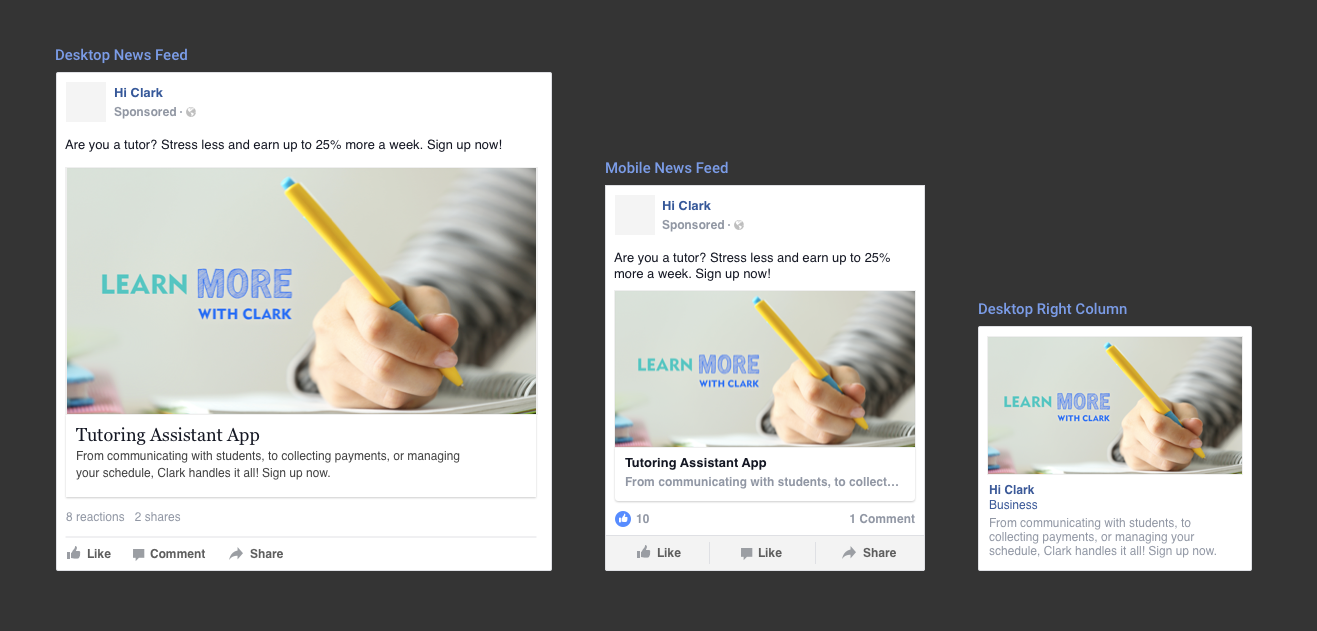
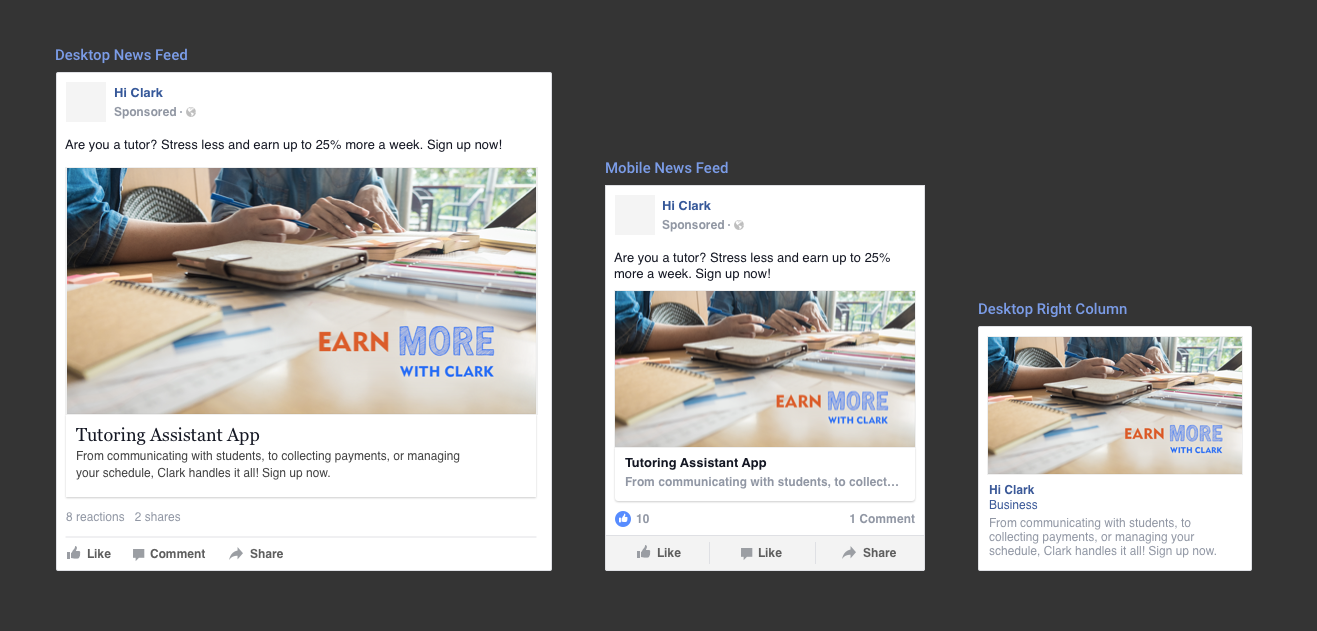
Social media marketing assets


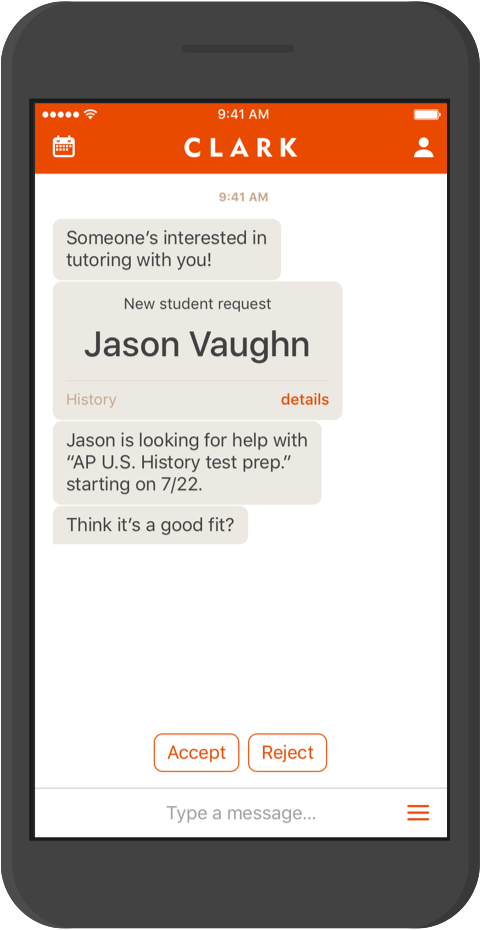
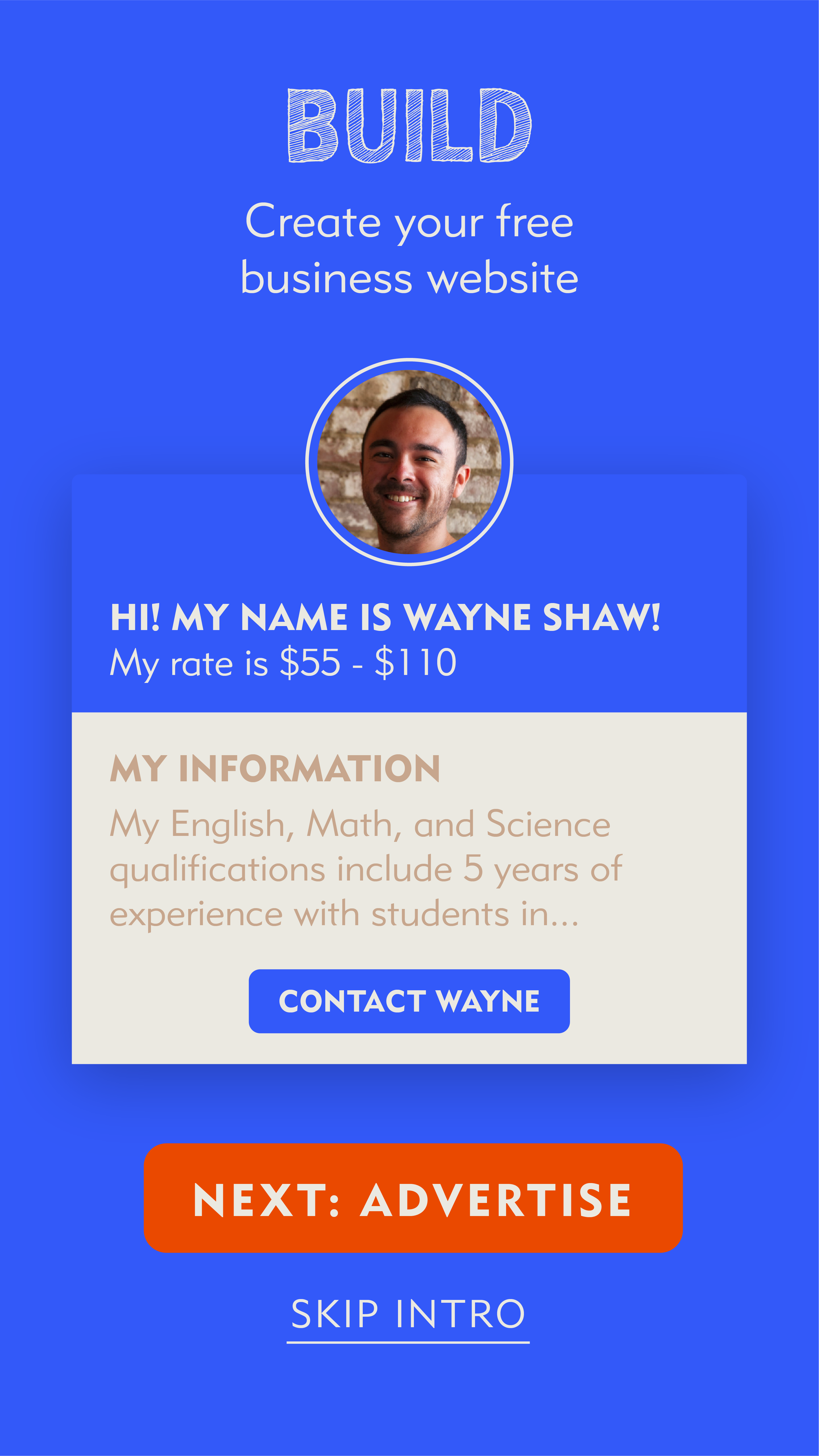
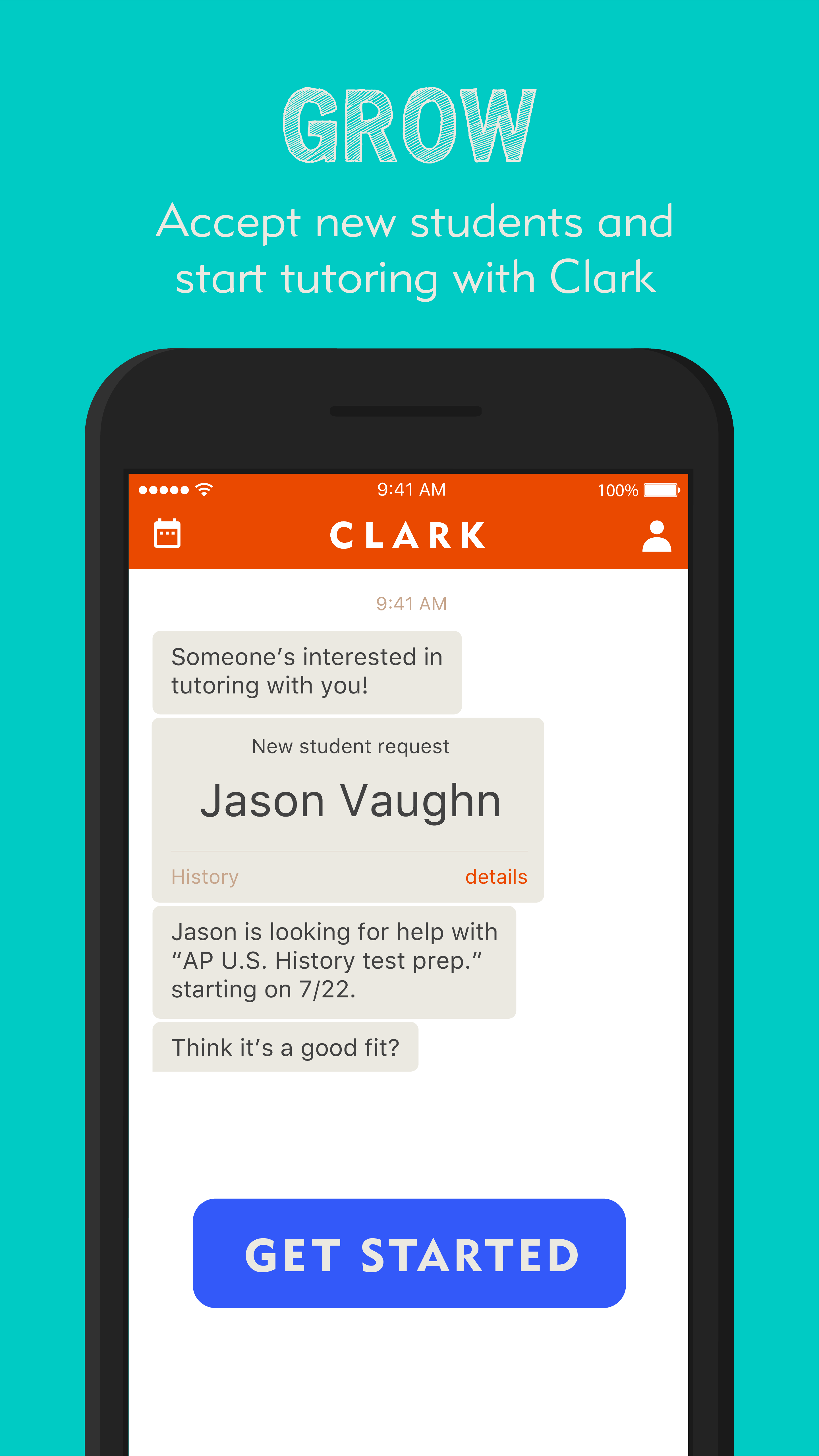
iOS app onboarding screens for tutors



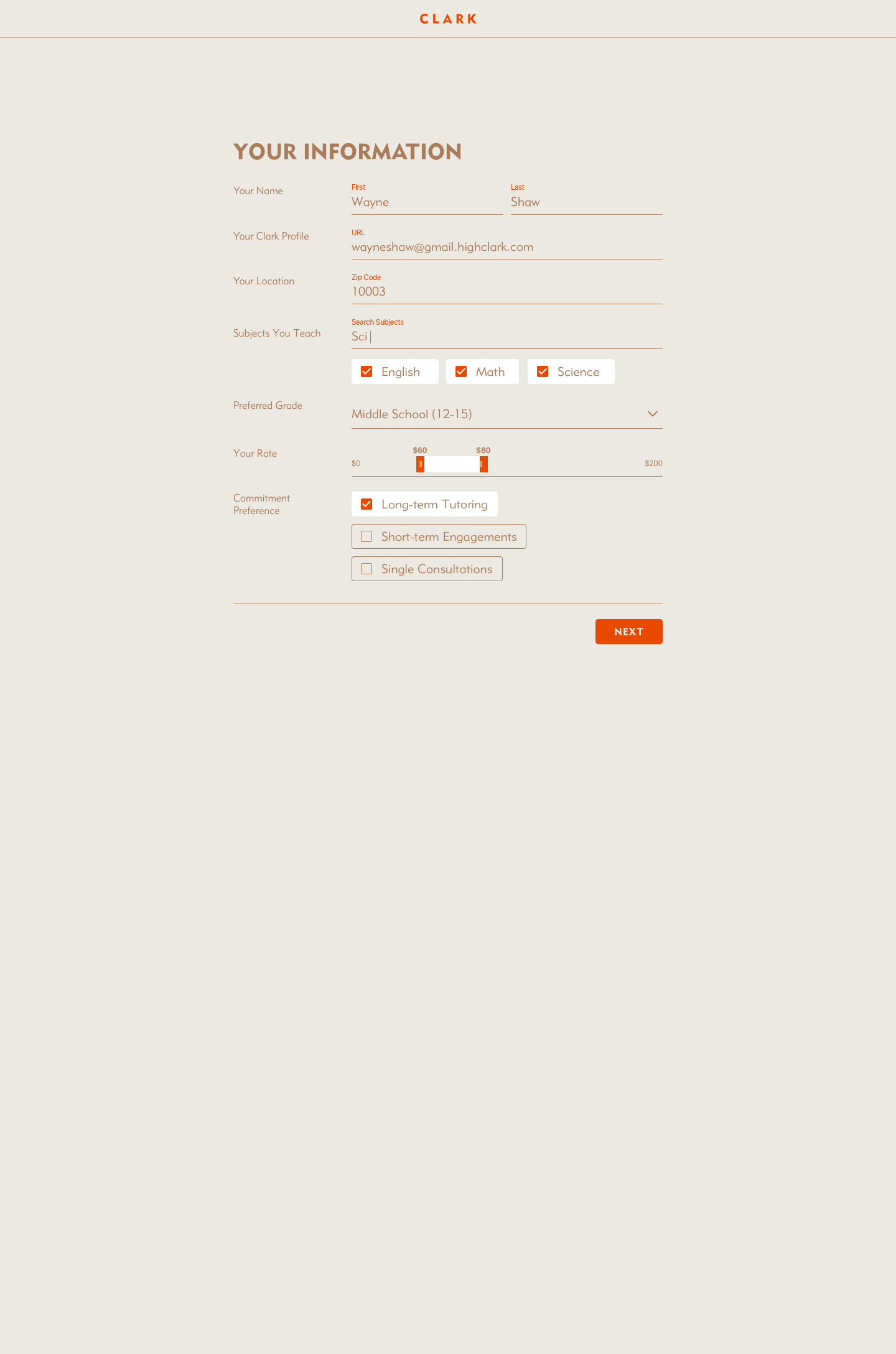
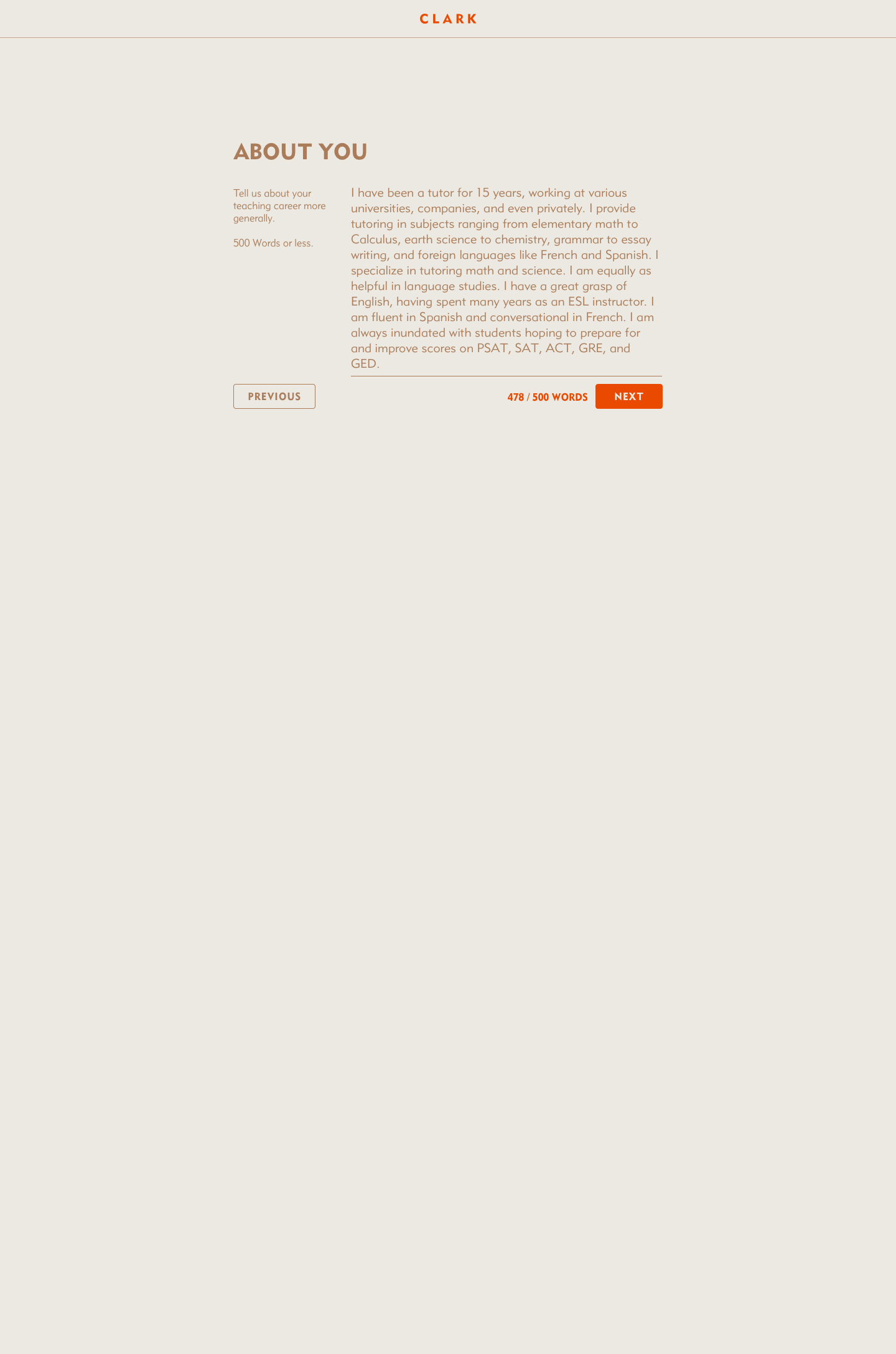
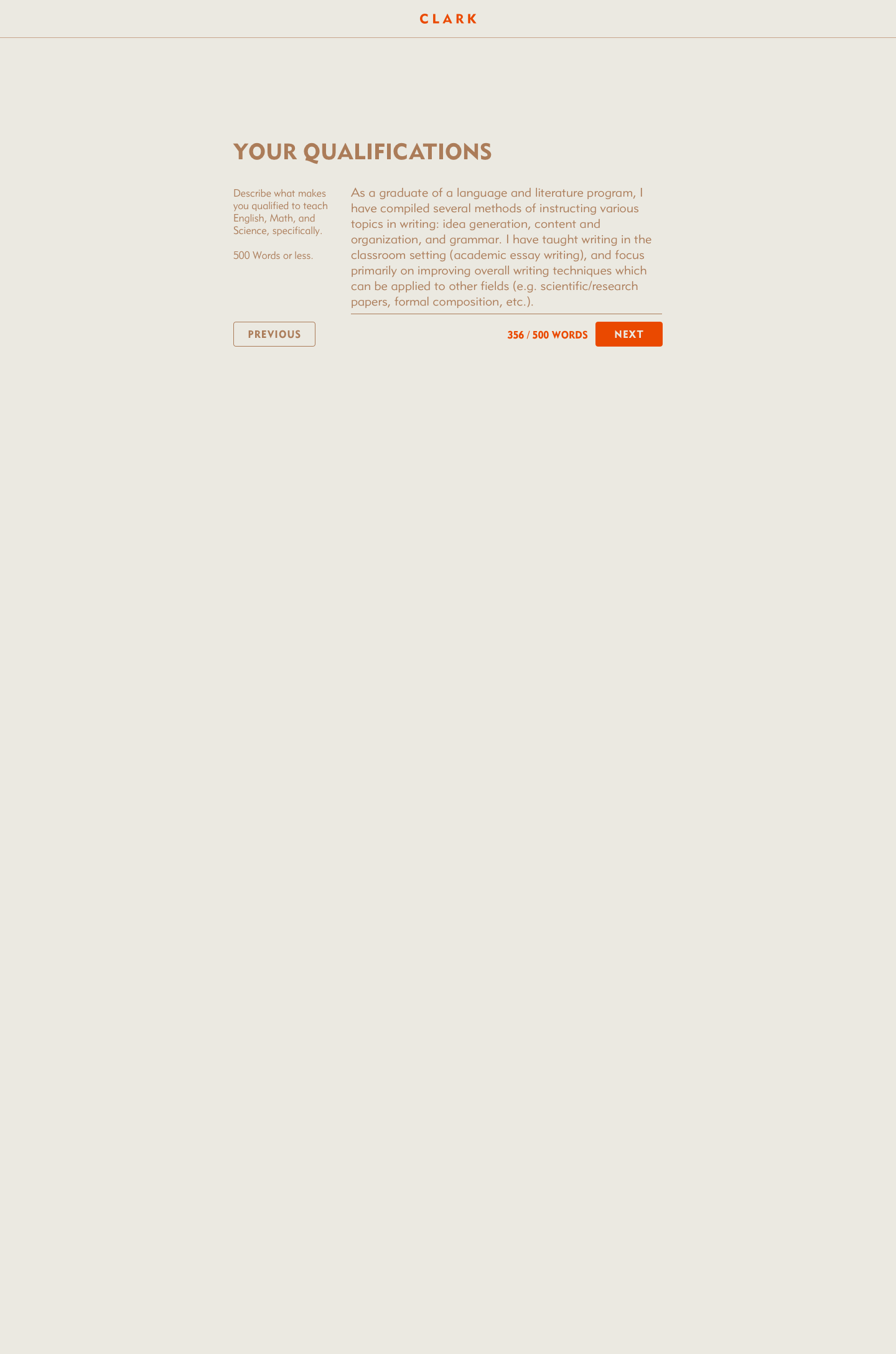
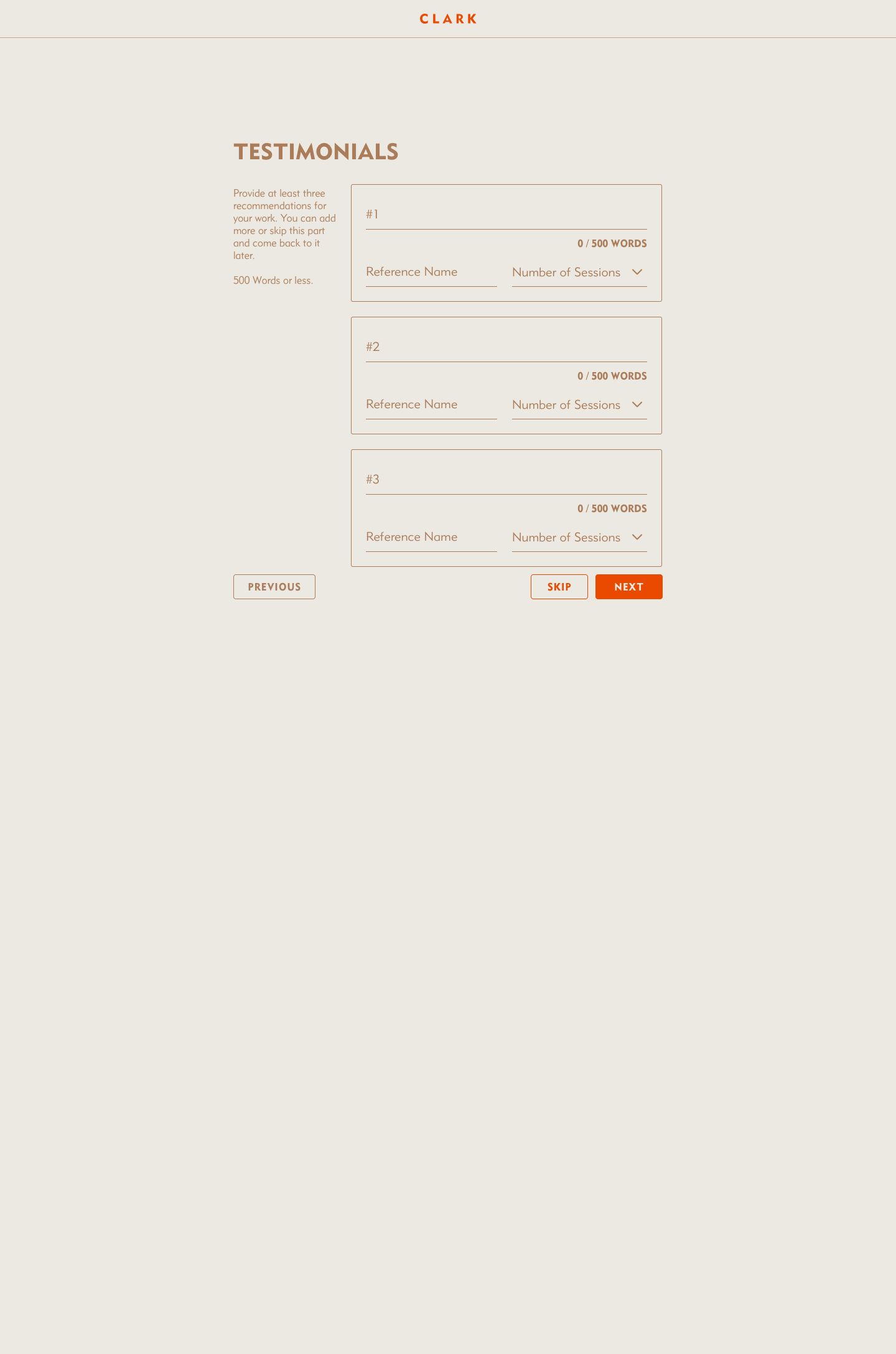
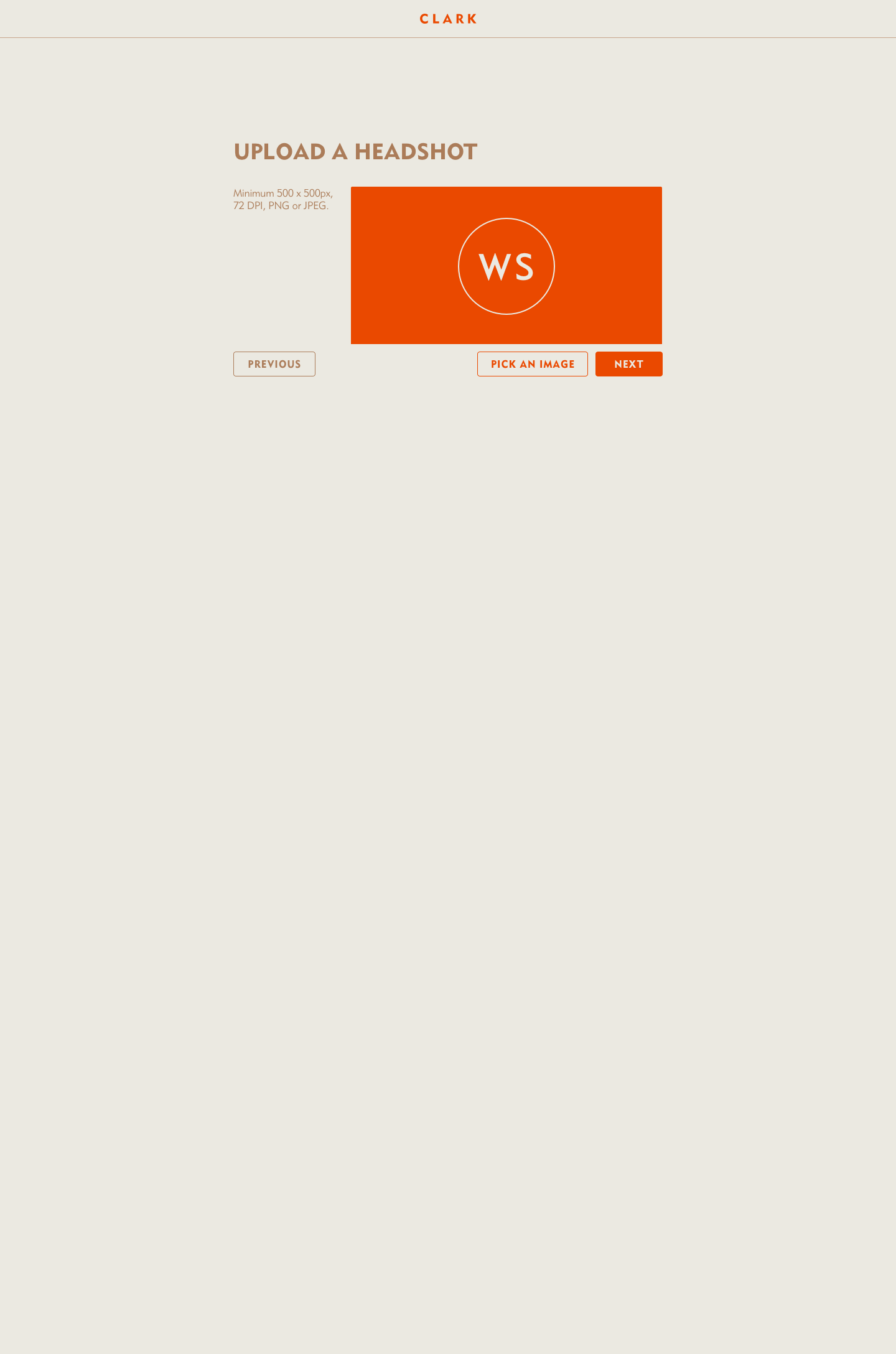
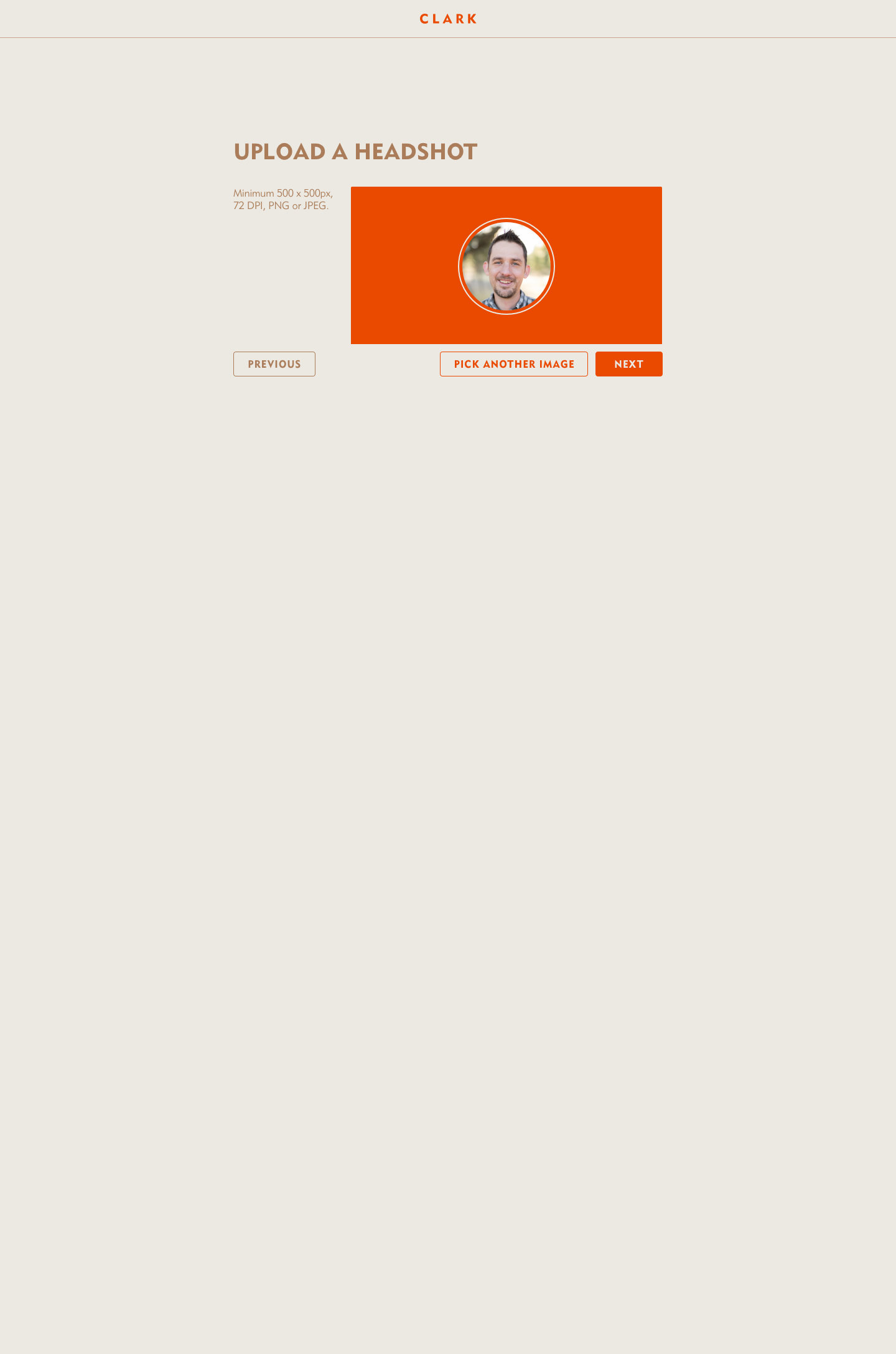
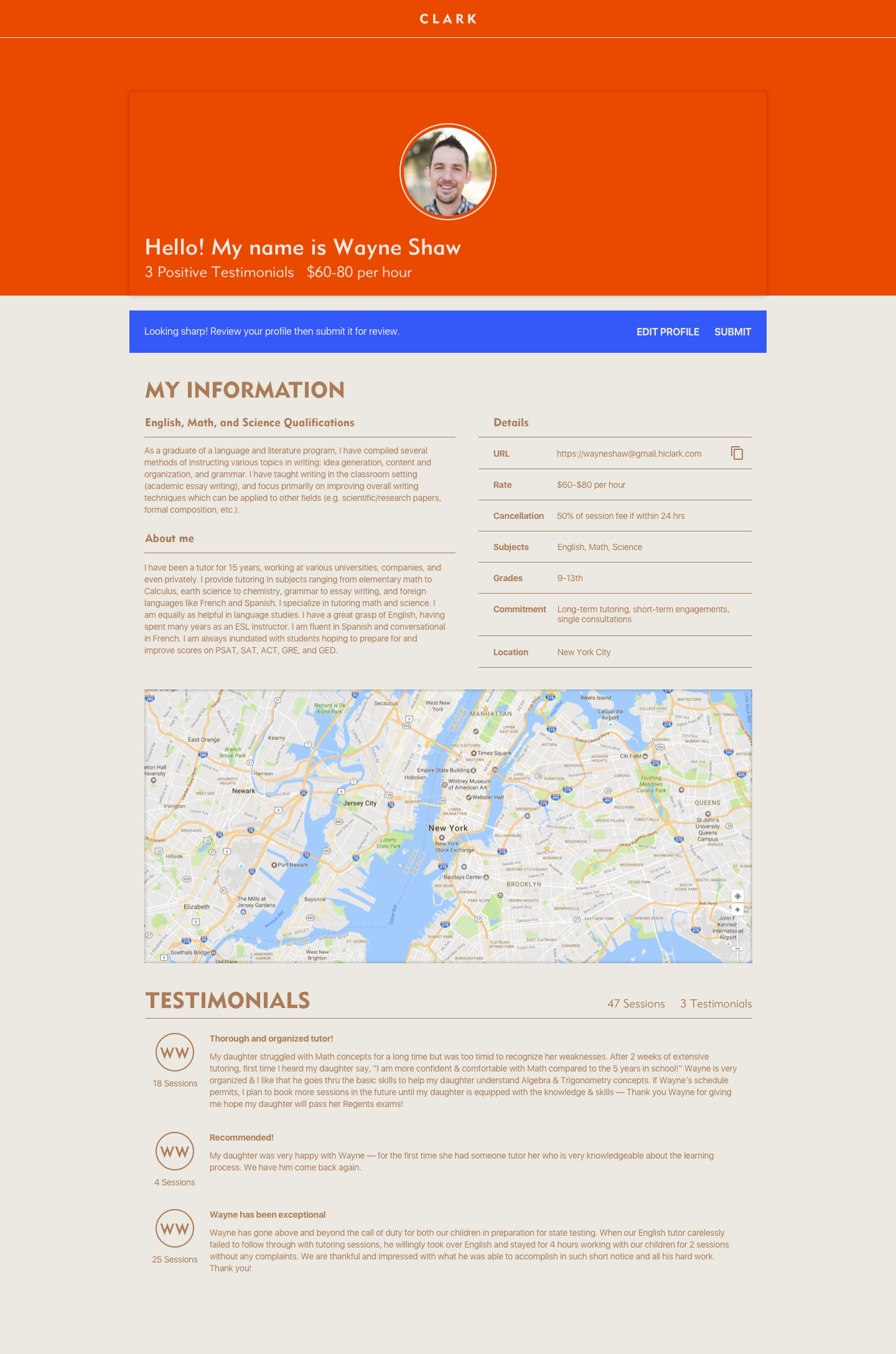
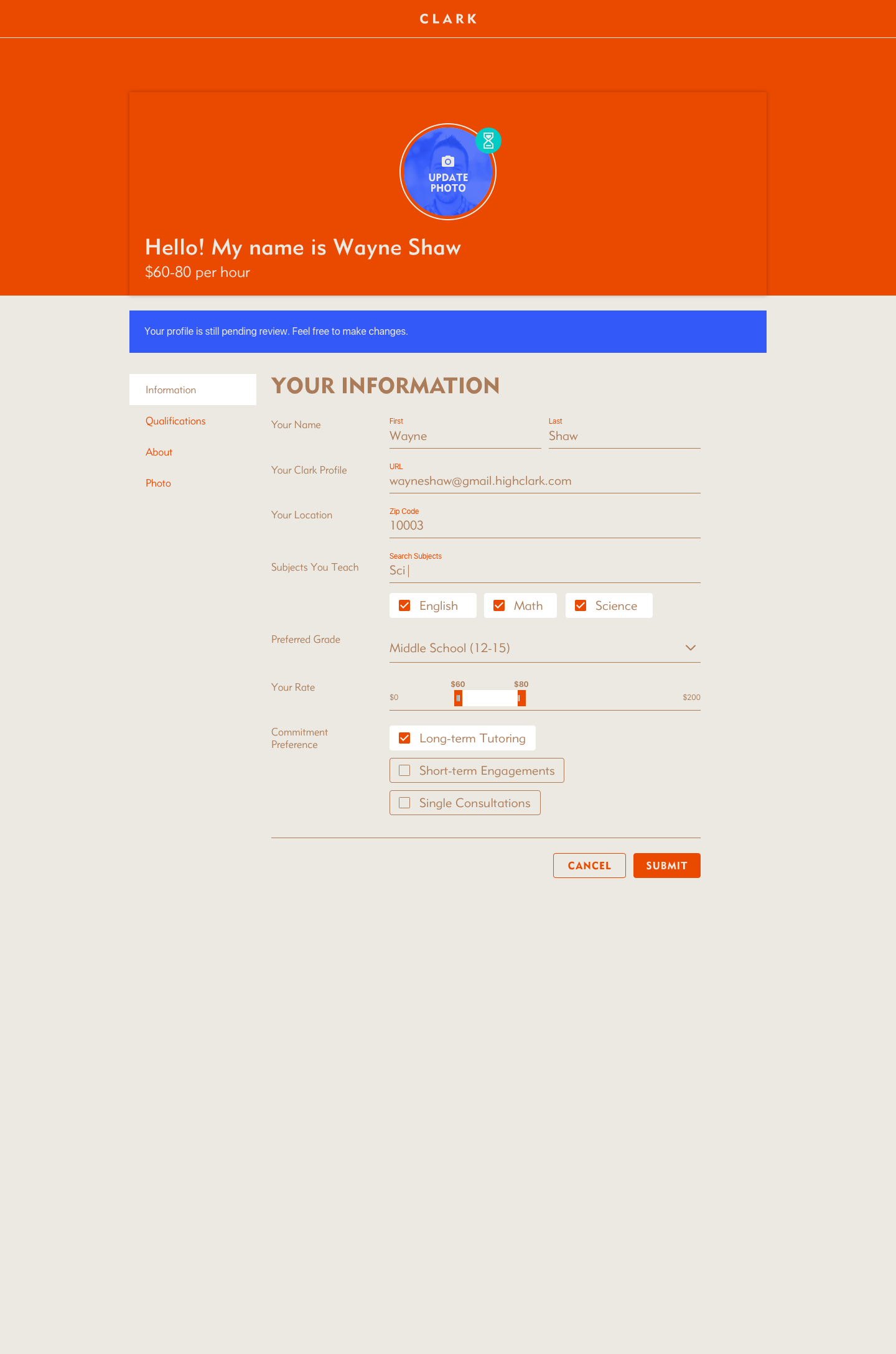
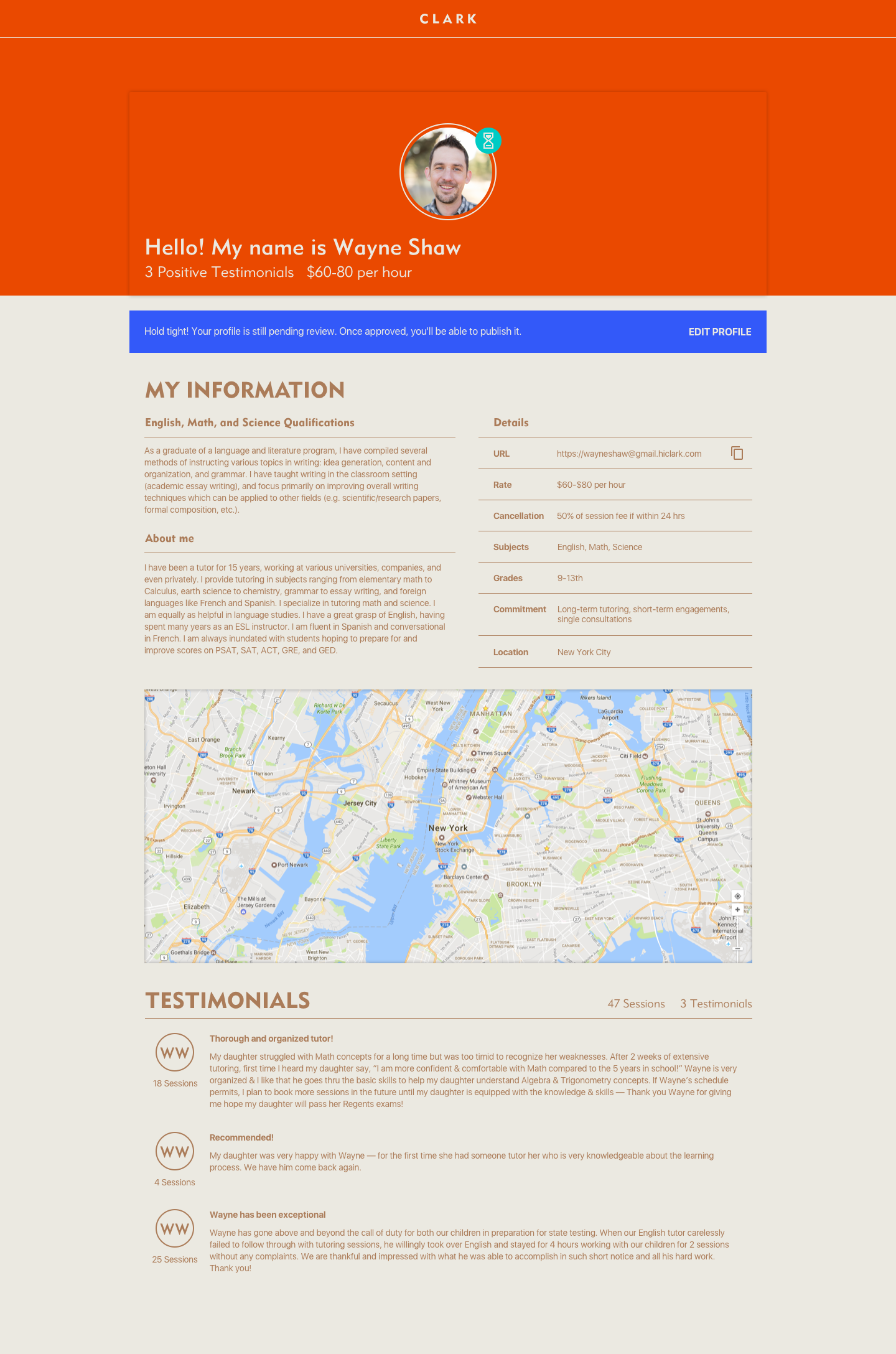
Sign-up flow for tutors
Scroll horizontally to see moreStep 1: Credentials

Step 2: Personal Details

Step 3: Brief Personal Description

Step 4: Qualifications Entry

Step 5: Testimonials and References

Step 6: Profile Picture Preview

Step 7: Profile Picture Uploaded

Step 8: Profile Review

Step 9: Profile Editing Screen

Step 10: Profile Pending Review

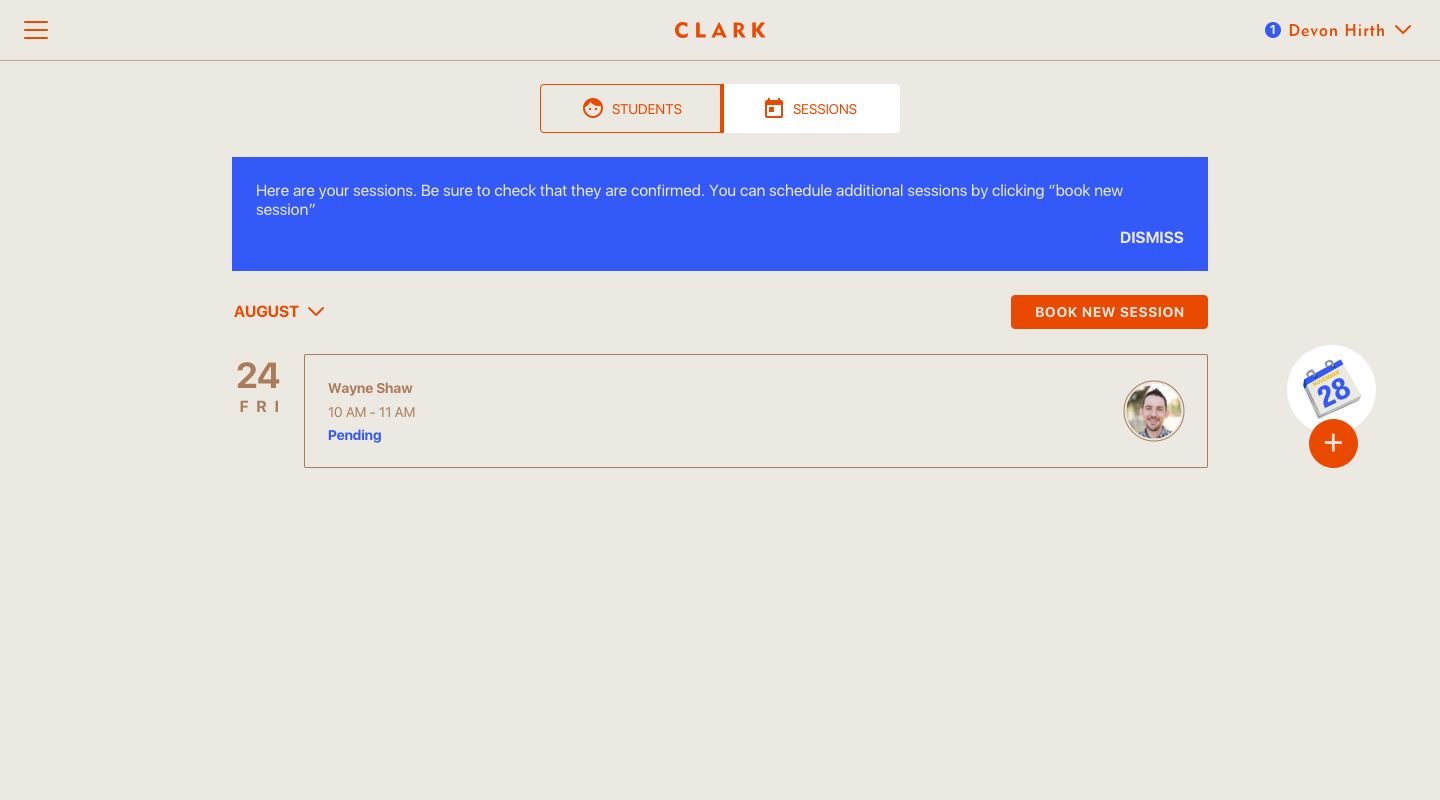
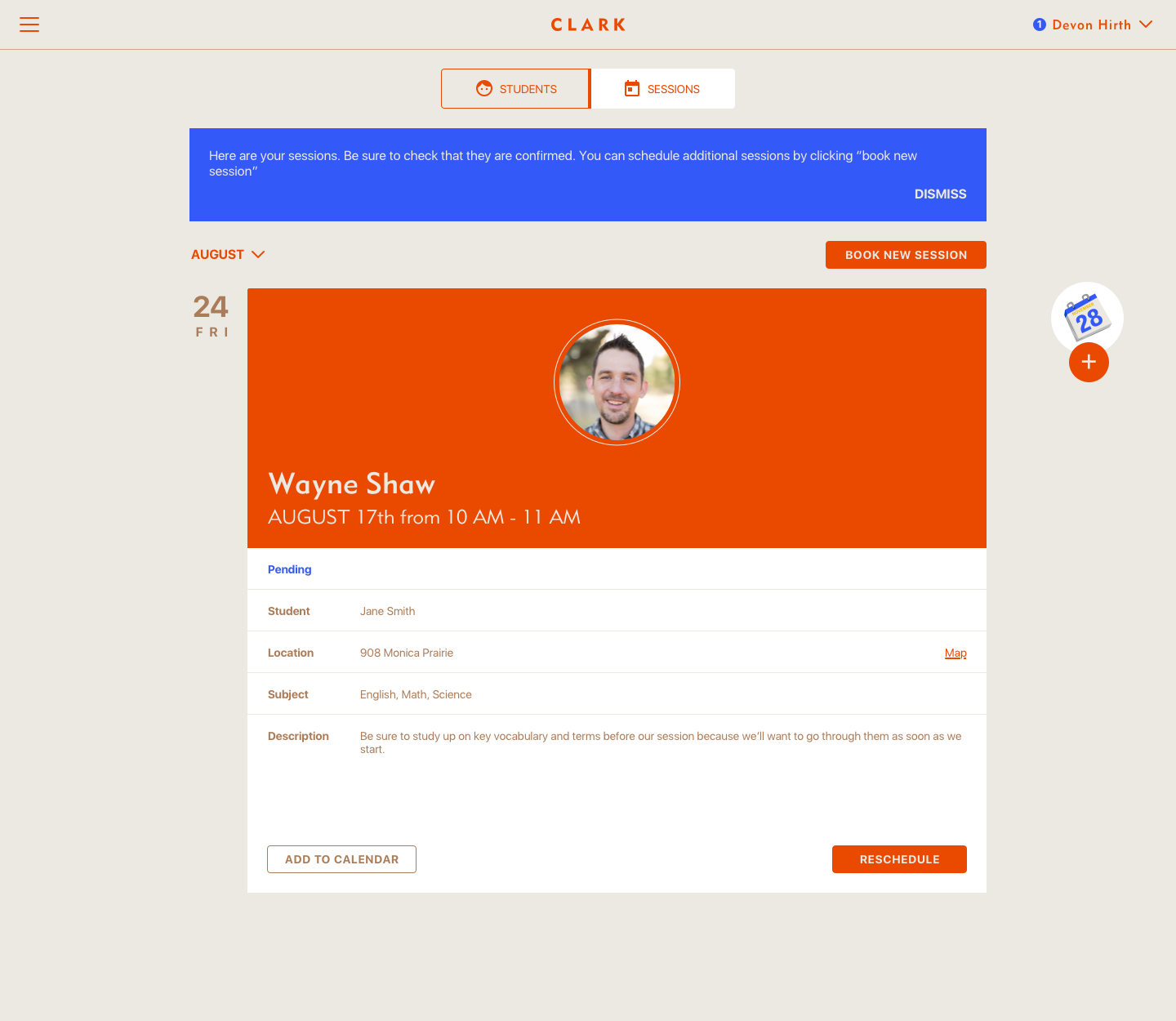
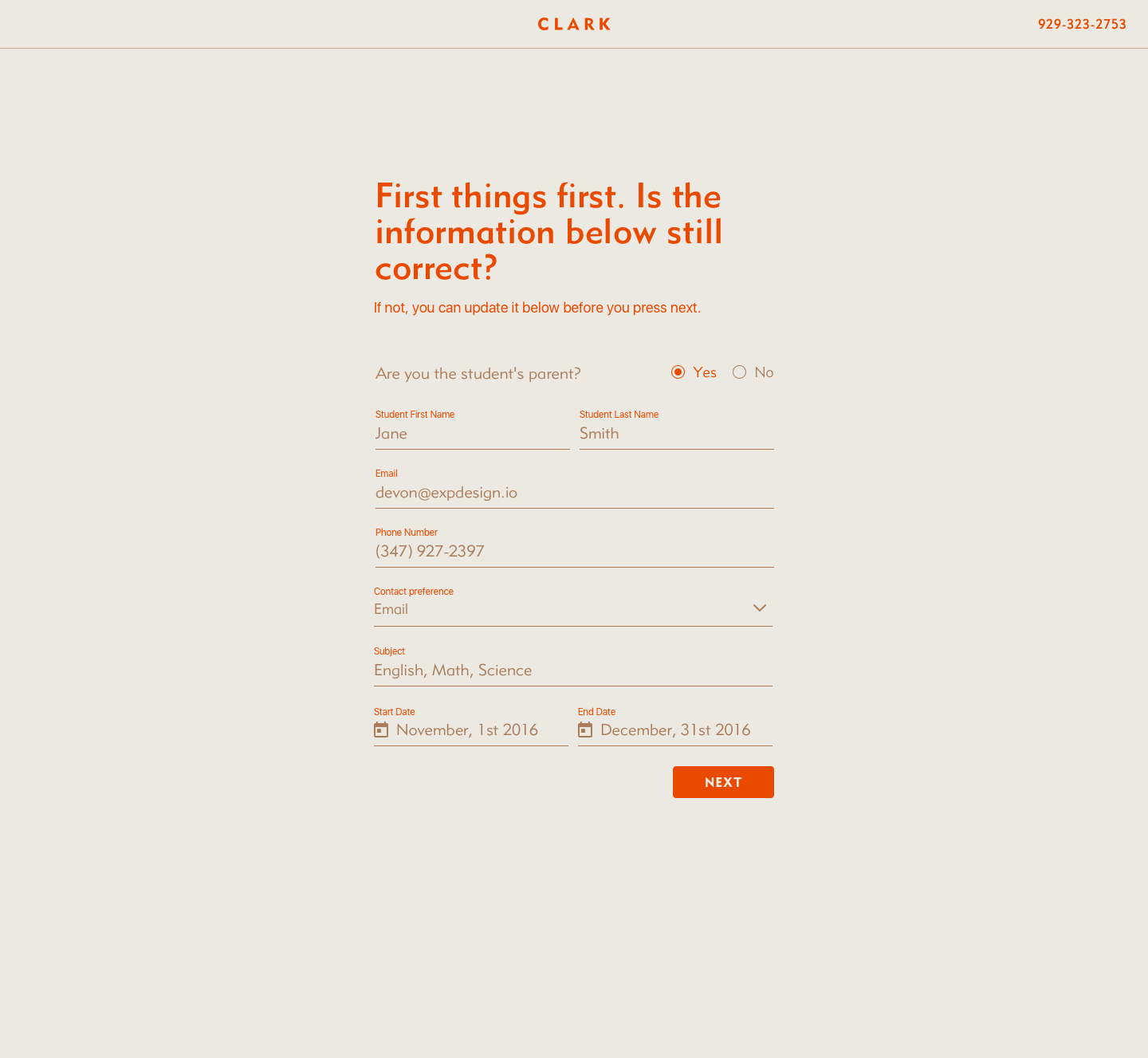
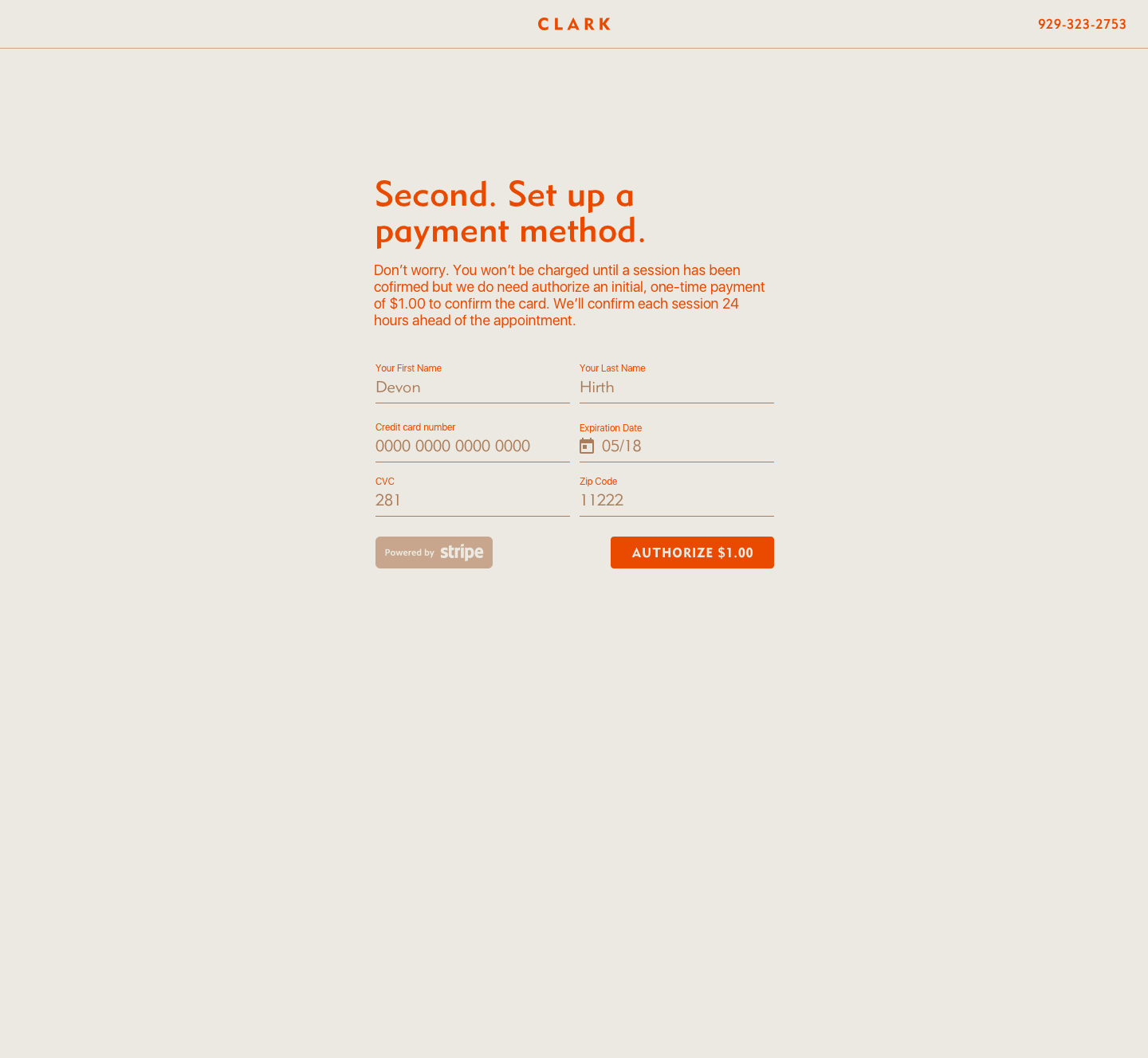
Product UI, dashboard for parents
Scroll horizontally to see moreUpcoming Sessions

Upcoming Sessions Expanded

Session Booking Flow: Verify Contact Information

Session Booking Flow: Verify Payment

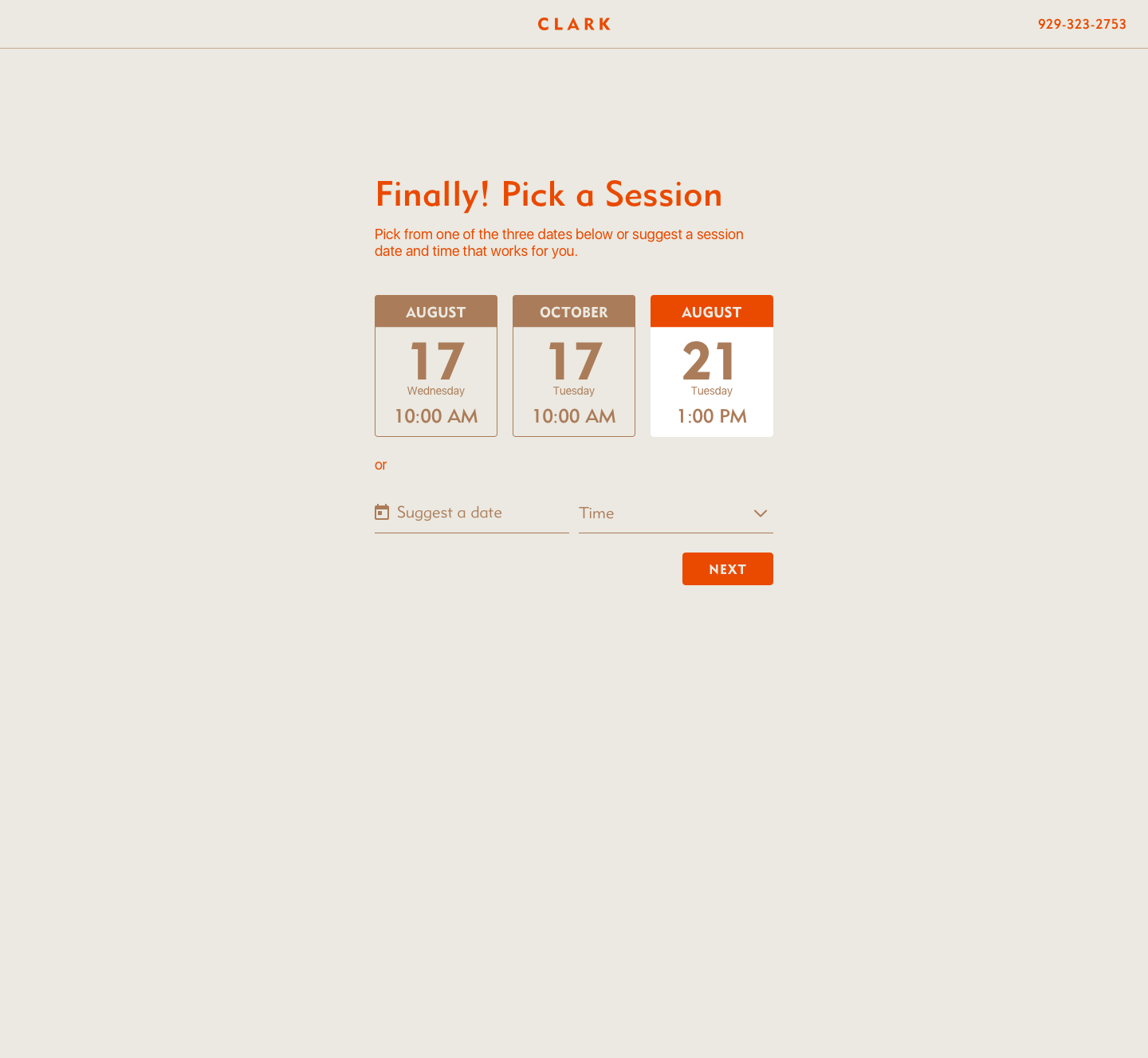
Session Booking Flow: Pick a Session